Serge van den Oever's weblog
Next.js on Azure with Sitecore JSS
Wed Dec 29 2021 • ☕️ 1 min read • you like my writing? Buy me a coffee
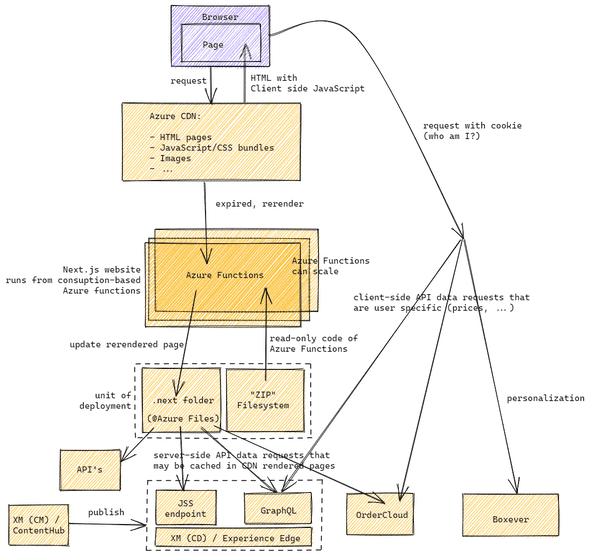
With the Next.js on Azure solution as can be found in the open-source GitHub repository https://github.com/macaw-cad/nextjs-on-azure, we see the implementation of a Next.js solution connected to Sitecore JSS and all the future goodness as follows:
Core web trafic is handled by Azure CDN, which supports the required expiration headers for Next.js. When Incremental Static Regeneration (ISG) is needed for a specific page, this is handled by a consumption-based Azure function. Assets like images are currently streamed through Azure functions as well, and are cached in the Azure CDN. When Experience Edge is used, the CDN of Experience Edge will fullfill this function for assets.
For more information see my blog post Next.js on Azure, and an example on how to use it for Sitecore JSS.
Discuss on Twitter • Edit on GitHub
This work is licensed under a Creative Commons Attribution-NonCommercial 4.0 International License. You are free to share and adapt this work for non-commercial purposes, provided you give appropriate credit, provide a link to the license, and indicate if changes were made. To view a copy of this license, visit http://creativecommons.org/licenses/by-nc/4.0/.
Serge van den Oever's weblog

Personal blog by Serge van den Oever - als je maar lol hebt...
X: @svdoever
LinkedIn: Serge van den Oever - articles on LinkedIn
GitHub: svdoever
Technology Consultant @ Macaw
2021-2024 Sitecore Technology MVP